2018年、Googleのモバイルファーストインデックス(MFI)に伴い、Googleの順位決定の評価基準がパソコンサイトからスマホサイトへと変わります。
スマホやタブレットなど各デバイスでサイトを閲覧した際にきちんとしたサイズで表示されたり(レスポンシブ対応)、パソコンと同じ情報がスマホでも見られるかなどの要因が大事になってきます。
あなたのホームぺージは既にスマホ対応はされてますか?
Google「モバイルフレンドリーテスト」で今すぐチェック!
レスポンシブ対応とは

サイトへアクセスした人がパソコンなのかモバイルなのか、デバイスの画面の大きさに合わせてレイアウトが変わるウェブデザインのことです。
パソコンサイトとスマホサイトを1つのデータで管理することができ、
またGoogleもレスポンシブデザインを推奨しており、SEO対策としてもこれからのトレンドとなっています。
レスポンシブ対応の流れ
-
お問い合わせ
お電話・メールでお気軽にお問い合わせください。
ウェブサイトの診断後、お見積り用の注文書をお送り致します。 -
お見積り提出、スケジュール提案
頂いた注文書を基にお見積り・作業スケジュールを提出させて頂きます。
-
受注書によるお申込み(入金確認)
お見積り・作業スケジュールをご納得いただけましたら、発注書・ご請求書をお送りさせて頂き、ご入金が確認出来ましたら作業を行います。
-
ラフデザイン
レスポンシブ化のラフデザインをお送りいたします。
-
コーディング作業
対象ページのコーディング作業を行います。
-
作業内容のご確認
作業後、弊社テストサーバーで作業内容のご確認をお願い致します。
-
納品
作業内容確認で問題がなければ、弊社で代行してアップロードさせて頂きます。
※お客様からのご要望があれば、データをオンラインストレージにて納品致します。
料金の目安
パターンA
40,000円~(税抜)
新規作成・CMS未使用
デザイン、レイアウトをサンプルの中から選んでいただきお客様サイト用にカスタマイズします。
※ページ数6Pまで
(ページ追加毎に別途)
パターンB
75,000円~(税抜)
新規作成・CMS使用
CMSをインストールし、デザイン・レイアウトをテンプレートから選んでいただきお客様サイト用にカスタマイズします。
※ページ数6Pまで
(ページ追加毎に別途)
パターンC
150,000円~(税抜)
既存サイトの改修 CMS未使用
既存サイトを検証し、既存サイトのコーディング修正にてレスポンシブ化いたします。
※ページ数10Pまで
(ページ追加毎に別途)
パターンD
250,000円~(税抜)
既存サイトの改修 CMS使用
CMSが使用されている既存サイトを検証し、既存サイトのコーディング修正にてレスポンシブ化いたします。
※ページ数10Pまで
(ページ追加毎に別途)
※使用してるCMSによっては、パターンDが困難な場合があります。
レスポンシブデザイン導入事例
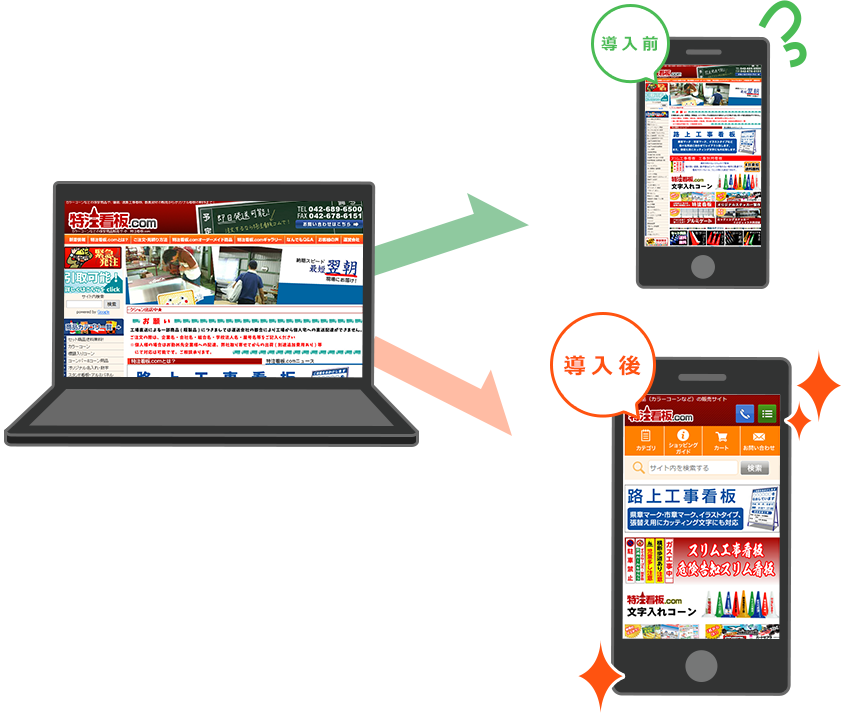
ふれあいドットコム様の例
東京都八王子の看板販売業者様です。
主力製品がスマホから見ても一目でわかるようになりました!

あみ貞丸様の例
横浜の屋形船のお客様です。
右上の電話ボタンなど、スマホから問い合わせ易い仕様になりました。